什么是 vscode-tailwind-magic
- 是一个解决
TailwindCss写法上痛点的vscode插件
为什么要写 vscode-tailwind-magic❓
- 为了对齐
UnoCSS的生态,UnoCSS有transformer-variant-group、transformer-attributify, 然而TailwindCss就没有这种优势
vscode-tailwind-magic 的优点 💯
它能让你在属性上写
tailwind的语法, 它能带保留语意化: 因为UnoCSS的这些 vite-plugin 带来的简写方式, 会丢失一部分开发者直观解读出属性的意义, 因为项目很多情况下是协同开发, 你自定义一个variant, 我来一个shortcuts, 你请假了, 我来读你的shortcuts, 我会很懵逼, 这是啥, 我要借助Unocss的 vscode 插件 hover 才能知道转换后的 css 结果, 这里已经做了一次额外的事情了, 它带来了不直观, 所以我在设计上是想保留原本 tailwind 的语法, 因为这是规范, 即使今天有一个新人来, 它学习参考的是 tailwind 的官网, 而不是你个人二次定制化的东西, 它会带来更大的学习成本它比
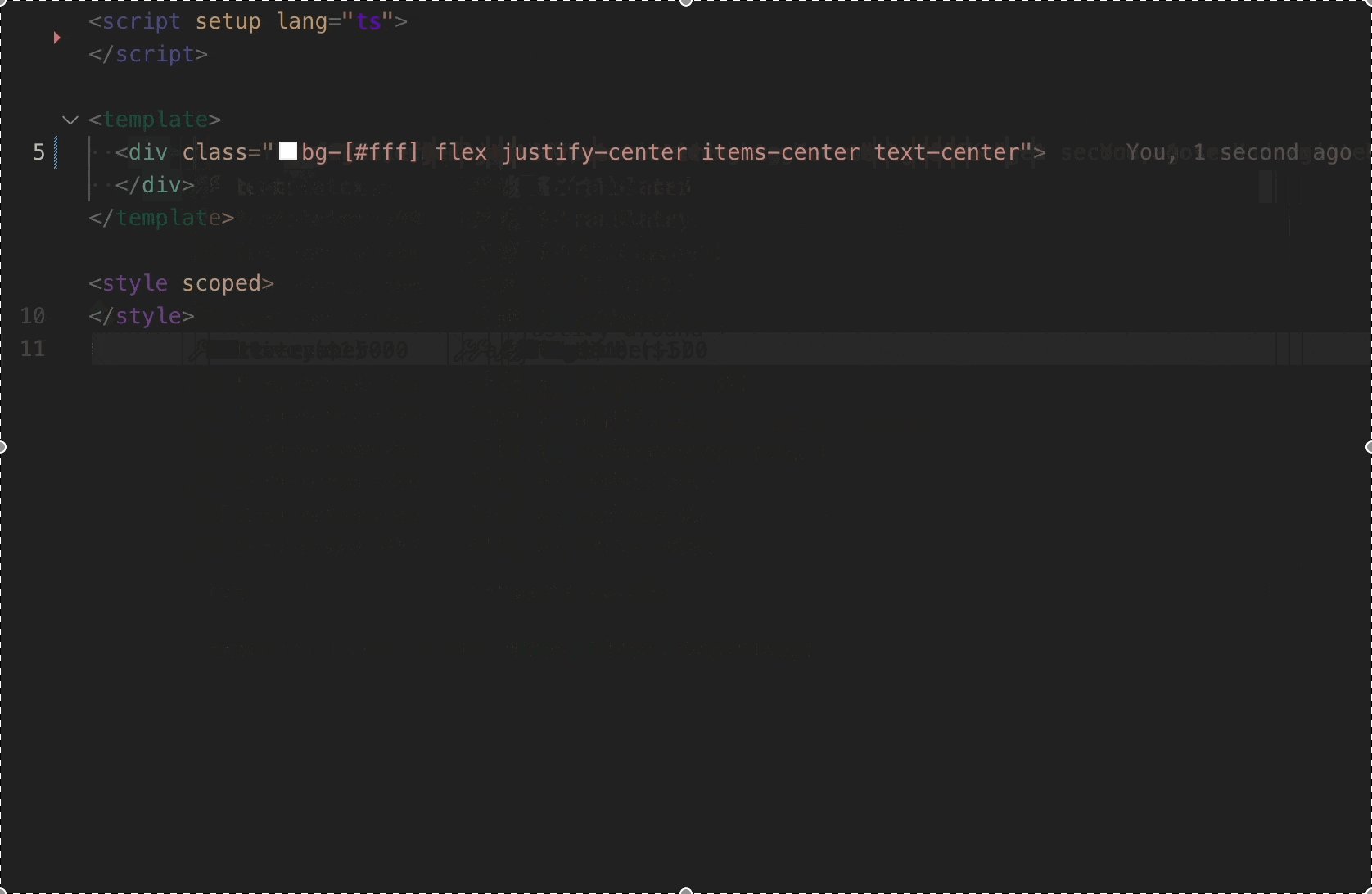
Unocss更加简化, 是一个UnoCSS写法上的超级, 因为UnoCSS的vite-plugin, 是没有引入 parser 的, 所以它能力有局限, 没办法带来更加精准的控制, 它的属性模式支持能力也是有限的, 而vscode-tailwind-magic能打破传统parser的限制, 突破jsx的束缚, 即使在jsx语法层面的爆红, 你在插件的能力下仍然能支持转换, 你在UnoCSS没办法做到<div bg-#fff/>, 你只能这样写<div class="bg-#fff">或者<div bg="[#fff]">但是vscode-tailwind-magic则可以这样写<div bg#fff/>, 因为它会被转换成<div class="bg-[#fff]"/>由于
UnoCSS和TailwindCSS出于原子化考虑复用性的最大化, 属性拆分细粒度很小, 不能做到特别好的开发体验优化, 举一个例子, 我写了flex-col, 难倒它会脱离flex存在吗? 你必须要flex flex-col, 它才能生效, 更有border-#eee, 你是看不到 border 的样式的, 为什么呢? 因为你需要配置border的宽度, 配置是否是solid或者dash等等的东西, 才能看到你以为的边框, 为什么不直接给个默认的solid和1像素的边框呢 ? 这也就是我说的出于最大化复用的一个痛点, 而vscode-tailwind-magic能弥补这一点, 因为我是站在开发者的角度去设计它的, 所以我希望, 我如果给到更加细节的一个属性的时候,能自动带出它相关联的必要属性, 就是前面举的那些例子说的情况还有更多, 虽然这些配置是出于我个人主观的默认设置,你可能觉得, 这不是相当于你个人的shortcuts了吗? 并不是这样子的,因为它也可以是你个人的shortcuts, 它是支持每个人配置自己的规则, 唯一不同的是无论你个人怎么配置,但是所有人最终都遵循了Tailwind官网的规范,保留了语意化, 而不是个人定制化的东西, 举一个例子,你可以配置tc你个人感觉的shortcuts, 但是最终,被所有开发者看到的是你写了class="text-center"这里顺便说一下,有的人很不喜欢
attributify模式, 虽然它的写法简单,不局限于我一定要写在class或className中,很自由,但是UnoCSS的属性模式并没有强大的到支持所有的写法,所以,对于特殊情况,你仍然要写class, 所以就出现了大批class和attributify混用的情况,会更加不直观的维护,因为属性会有的在前面有的在后面,中间可能夹杂了其他组件的传递属性,就比如<my-comp w-10px comp-prop="xxx" h-10 class="bg-#eee" text-center />,但是vscode-tailwind-magic它满足了任意位置用属性的方式写,但是最终会转换成对应的class或className, 它会变成<my-comp comp-prop="xxx" class="w-[10px] h-10 text-center bg-[#eee]" />
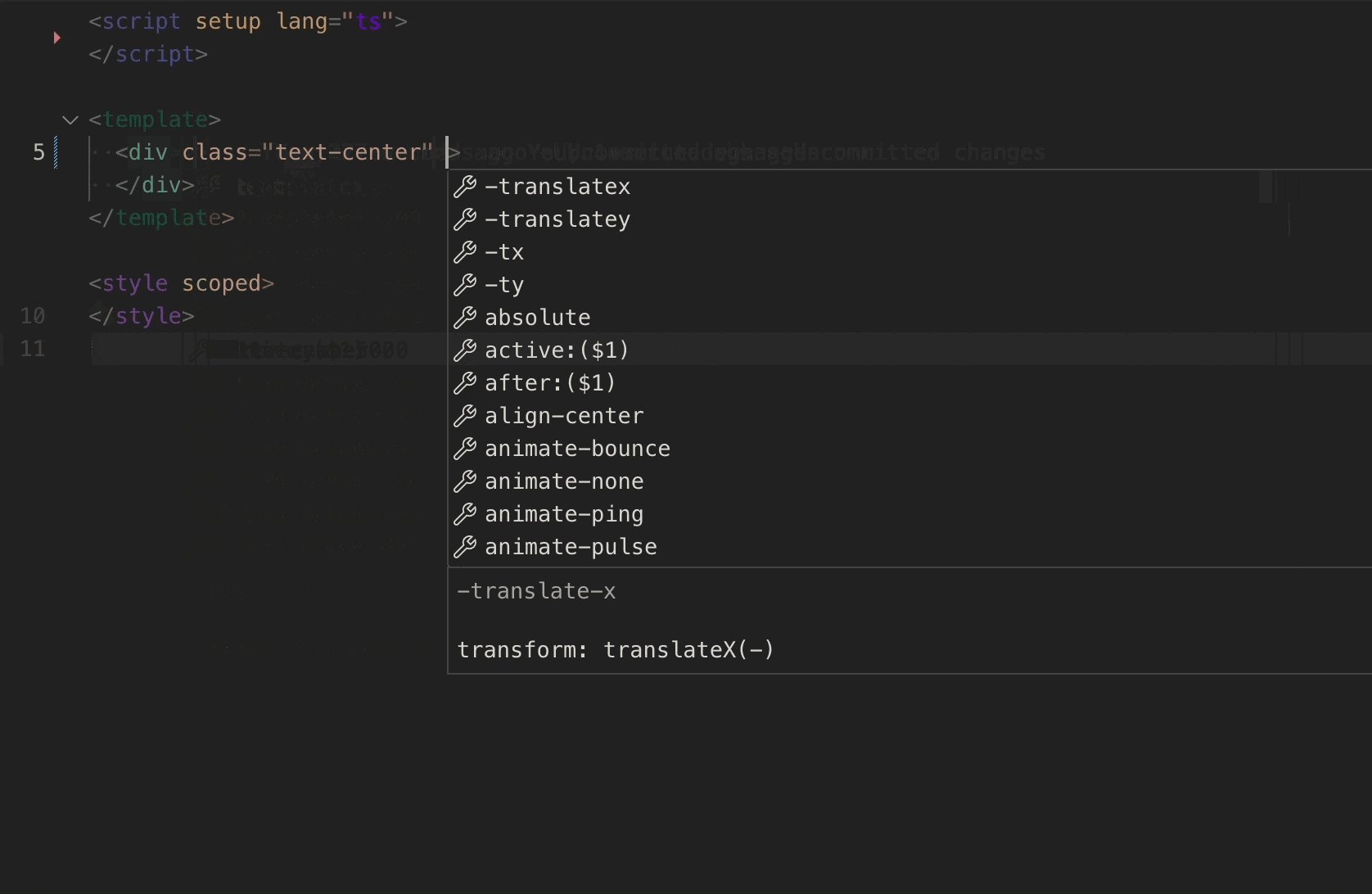
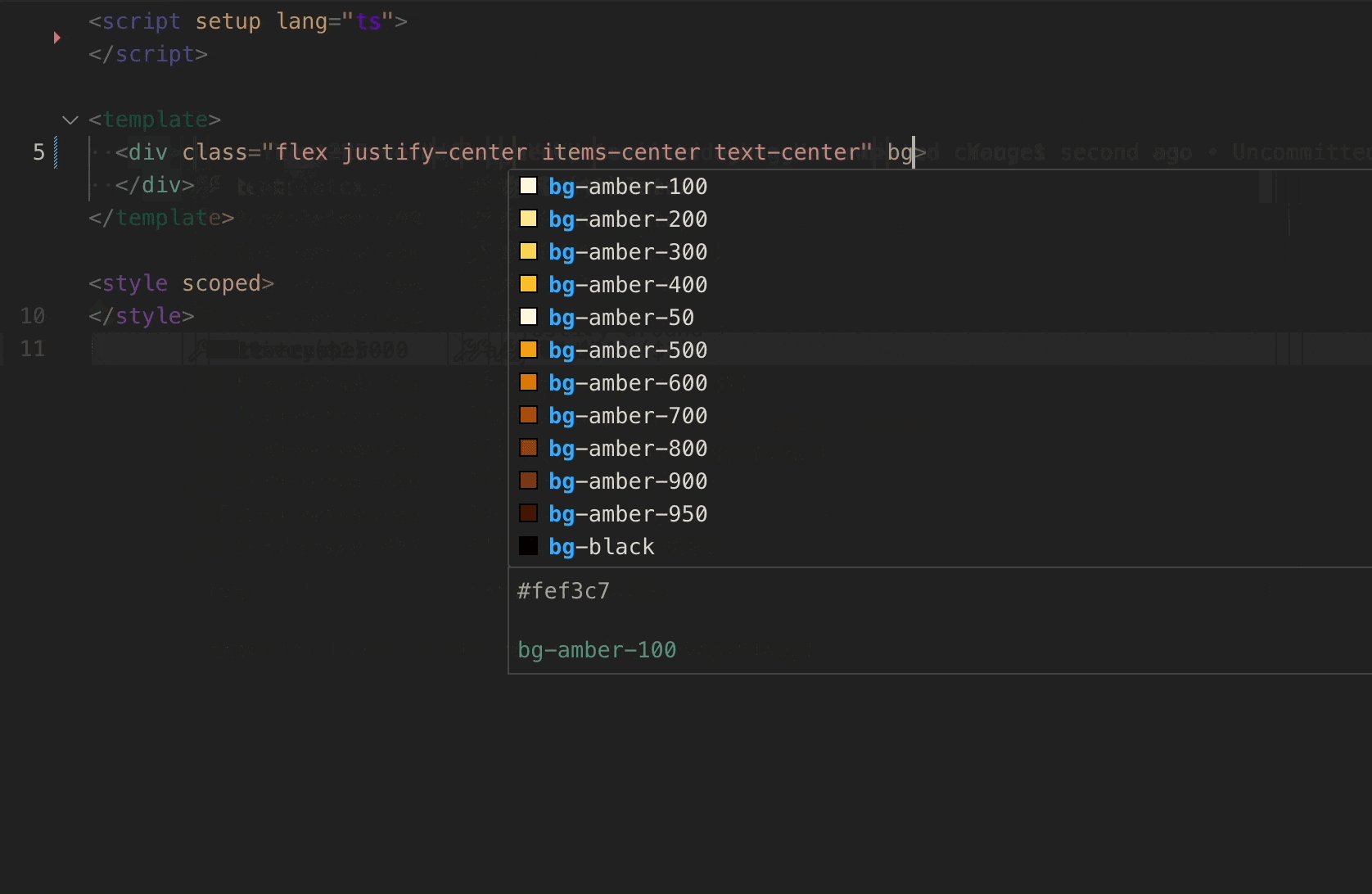
演示 Gif

你可以通过它的测试文件 📃,看到它的写法和能做到的事情~
