What is vscode-tailwind-magic
- It is a
vscodeplug-in that solves the pain points ofTailwindCsswriting
Why write vscode-tailwind-magic❓
- In order to align the ecology of
UnoCSS,UnoCSShastransformer-variant-group,transformer-attributify, but `TailwindC Ss doesn’t have this advantage.
Advantages of vscode-tailwind-magic 💯
It allows you to write the syntax of
tailwindon the attribute, which can retain the meaning ofsense: because the shorthands brought by these vite-plugin ofUnoCSSwill lose some developers to intuitively interpret the meaning of the attribute, because the project In many cases, it is collaborative development. You customize avariant, I’ll have ashortcuts, you ask for leave, I’ll read yourshortcuts, I will be very confused, what is this, I want to useUnocssOnly when the vscode plugin hover can know the converted css result. An extra thing has been done here. It is not intuitive, so I want to keep the original tailwind syntax in design, because this is the specification, even today. When a newcomer comes, it learns with reference to tailwind’s official website, rather than your personal customization, which will bring greater learning costs.It is more simplified than
Unocss. It is a super in the writing ofUnoCSS, becausevite-pluginofUnoCSSdoes not introduce parser, so its ability is limited and it can’t bring more With accurate control, its attribute mode support ability is also limited, andvscode-tailwind-magiccan break the limitations of traditionalparserand break through the constraints ofjsx, even at thejsxsyntax level. Popular, you can still support conversion under the ability of the plugin, you can’t do<div bg-#fff/>inUnoCSS, you need<div class="bg-#fff">or<div bg="[#fff]">, butvscode-tailwind-magiccan write<div bg#fff/>and then it will be transformed to<div class="bg-[#fff]">Because
UnoCSSandTailwindCSSconsider the maximization of reusability for the sake of atomization, the attribute splitting is very small in size, and it is impossible to achieve particularly good development experience optimization. For example, I wroteflex-col, and it will be removed. Doesflexexist? You mustflex flex-colto take effect, and there isborder-#eee. You can’t see the style of border. Why? Because you need to configure thewidthofborder, whether it issolidordashand so on to see the border you think. Why not directly give a defaultsolidand1pixel border? ? This is what I said about a pain point for maximizing reuse, andvscode-tailwind-magiccan make up for this, because I design it from the perspective of the developer, so I hope that if I give a more detailed attribute, I can Automatically bring out the necessary attributes associated with it, that is, the examples mentioned above. Although these configurations are based on my subjective default settings, you may think that this is equivalent to your personalshortcuts? This is not the case, because it can also be your personalshortcuts. It supports everyone to configure their own rules. The only difference is that no matter how you configure it personally, but everyone eventually follows the specifications of theTailwindofficial website and retains the symantization. , instead of personal customization, for example, you can configuretcyour personal feelingshortcuts, but in the end, what all developers see is that you writeclass="text-center"By the way, some people don’t like the
attributifymode very much. Although its writing is simple, it is not limited to the freedom that I must write it inclassorclassName, but the attribute mode ofUnoCSSis not It is not strong enough to support all writing methods, so for special cases, you still have to writeclass, so there are a large number of mixedclassandattributify, which will be more intuitive maintenance, because the attributes will be in the front. Later, the transfer attributes of other components may be mixed in the middle, such as<my-comp w-10px comp-prop="xxx" h-10 class="bg-#eee" text-center />, butvscode-tailwind-magicIt is written in the form of attributes in any position, but it will eventually be converted to the correspondingclassorclassName, and it will become<my-comp comp-prop="xxx " class="w-[10px] h-10 text-center bg-[#eee]" />
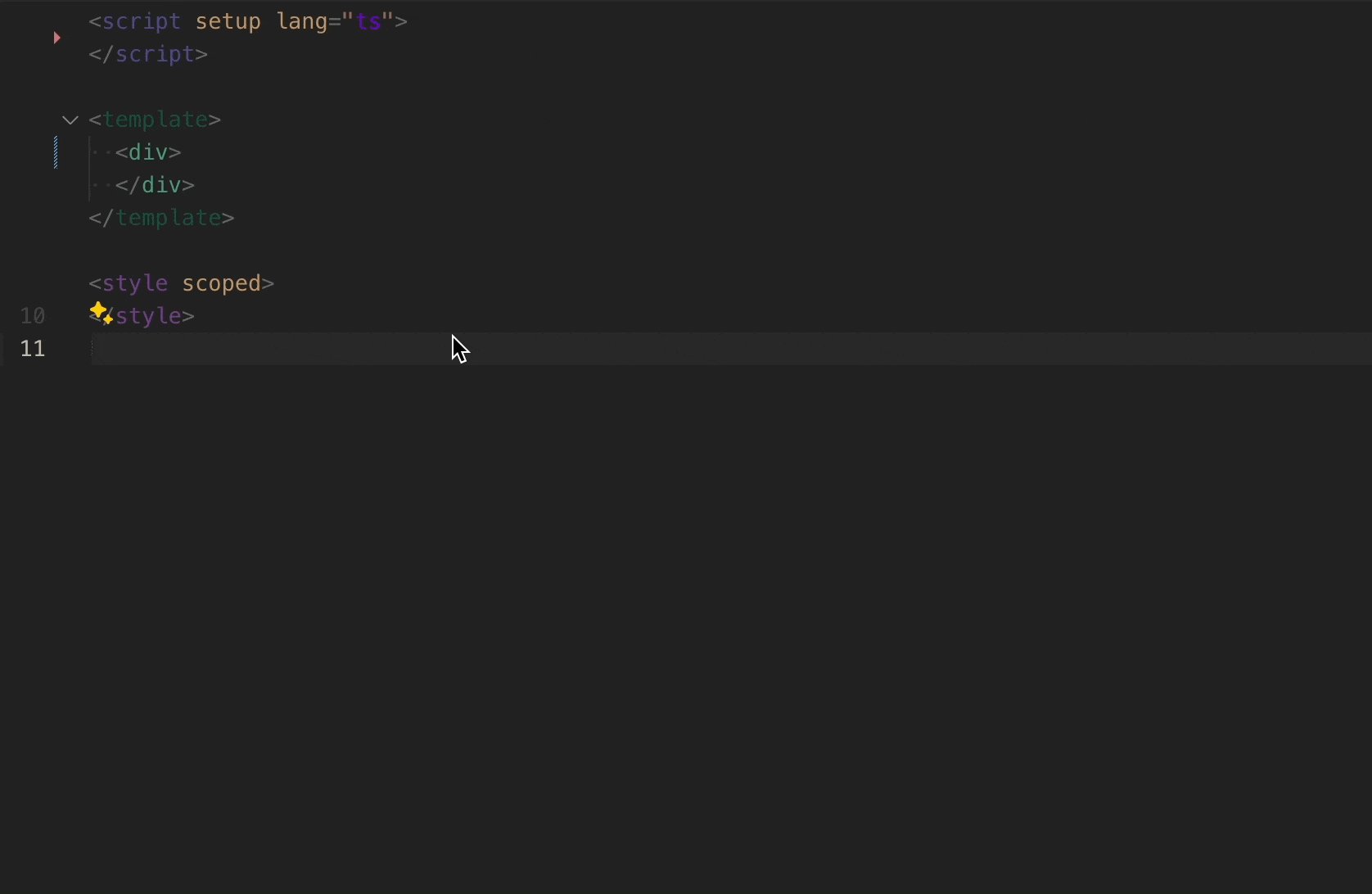
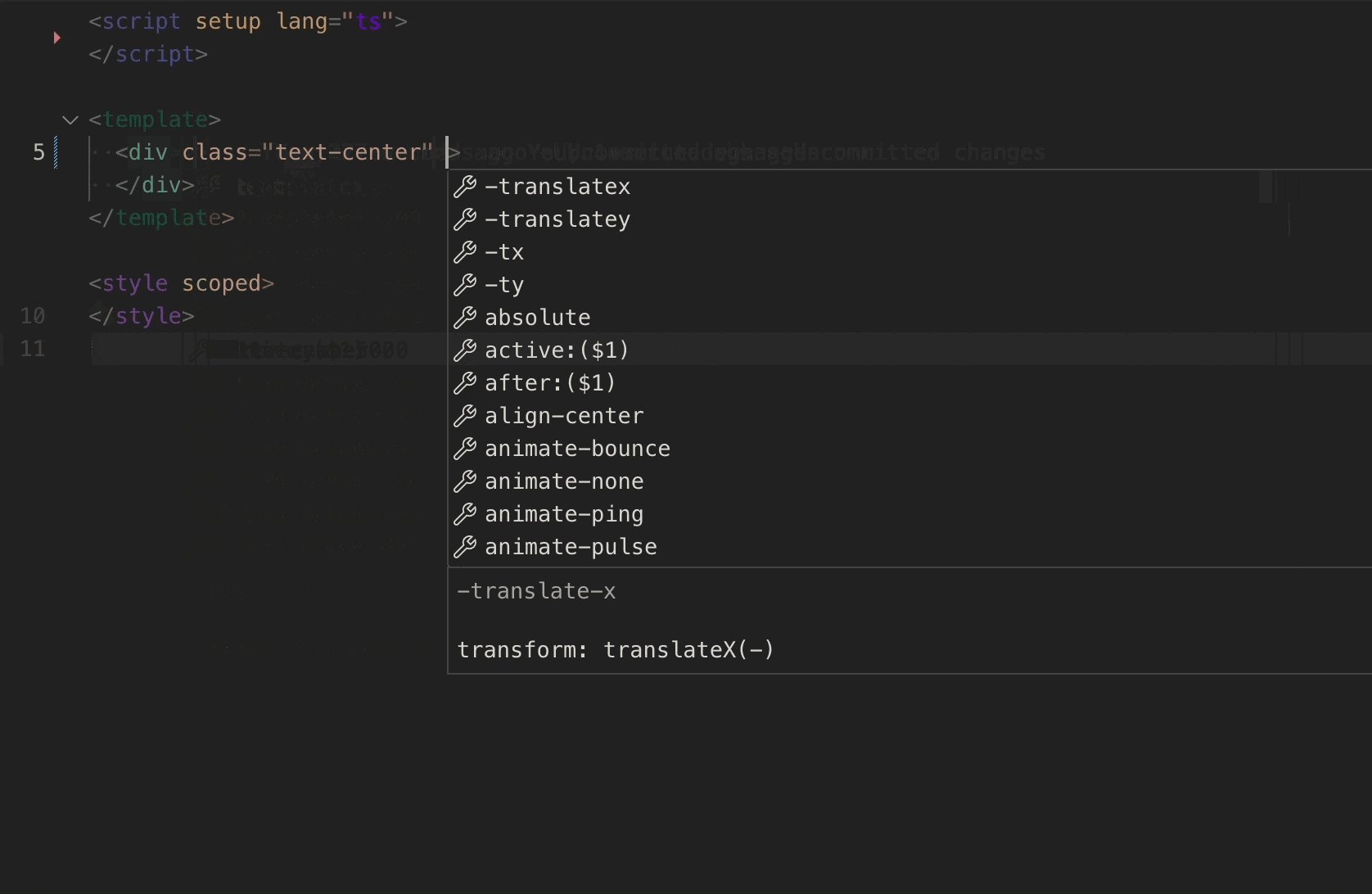
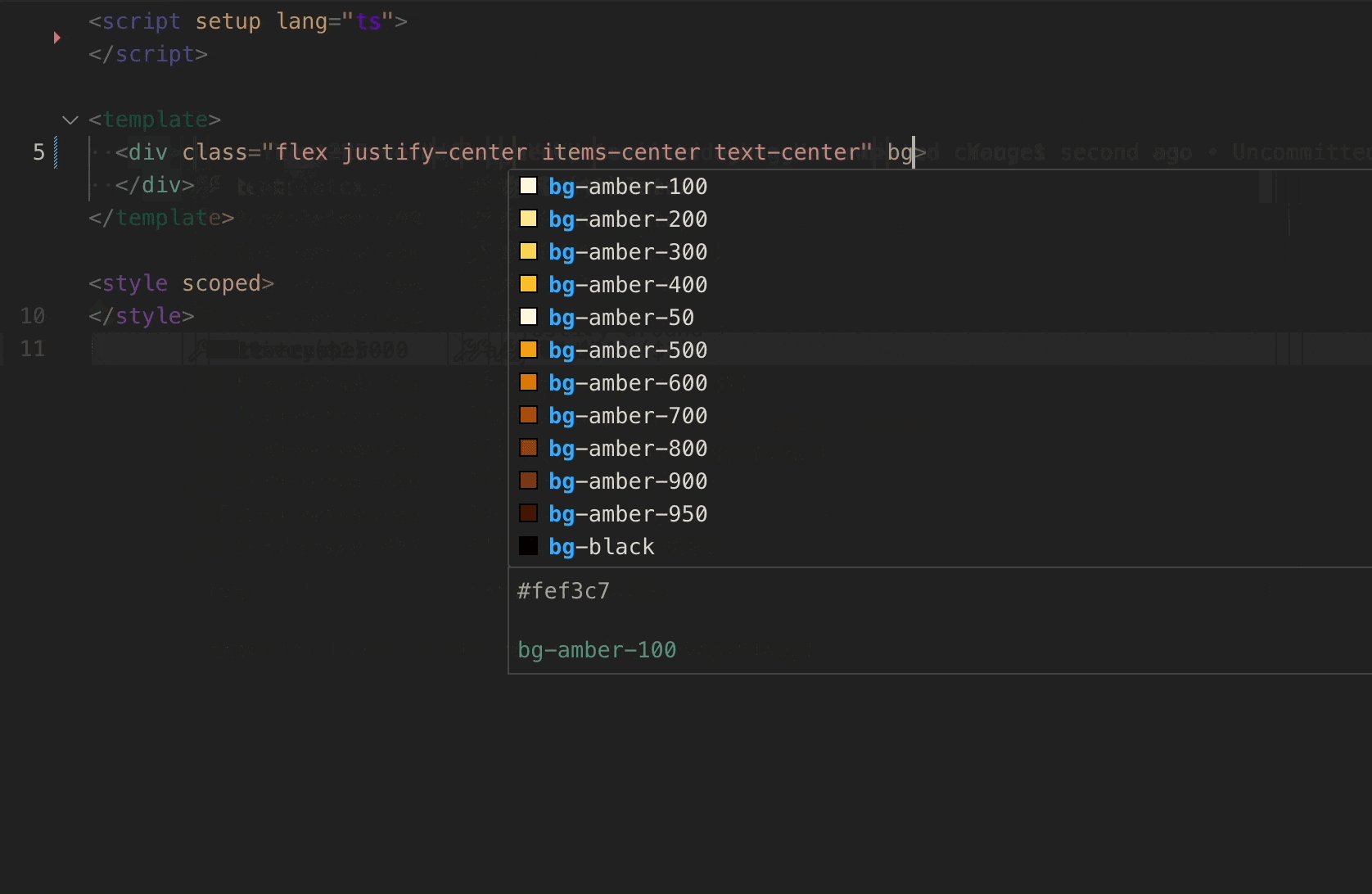
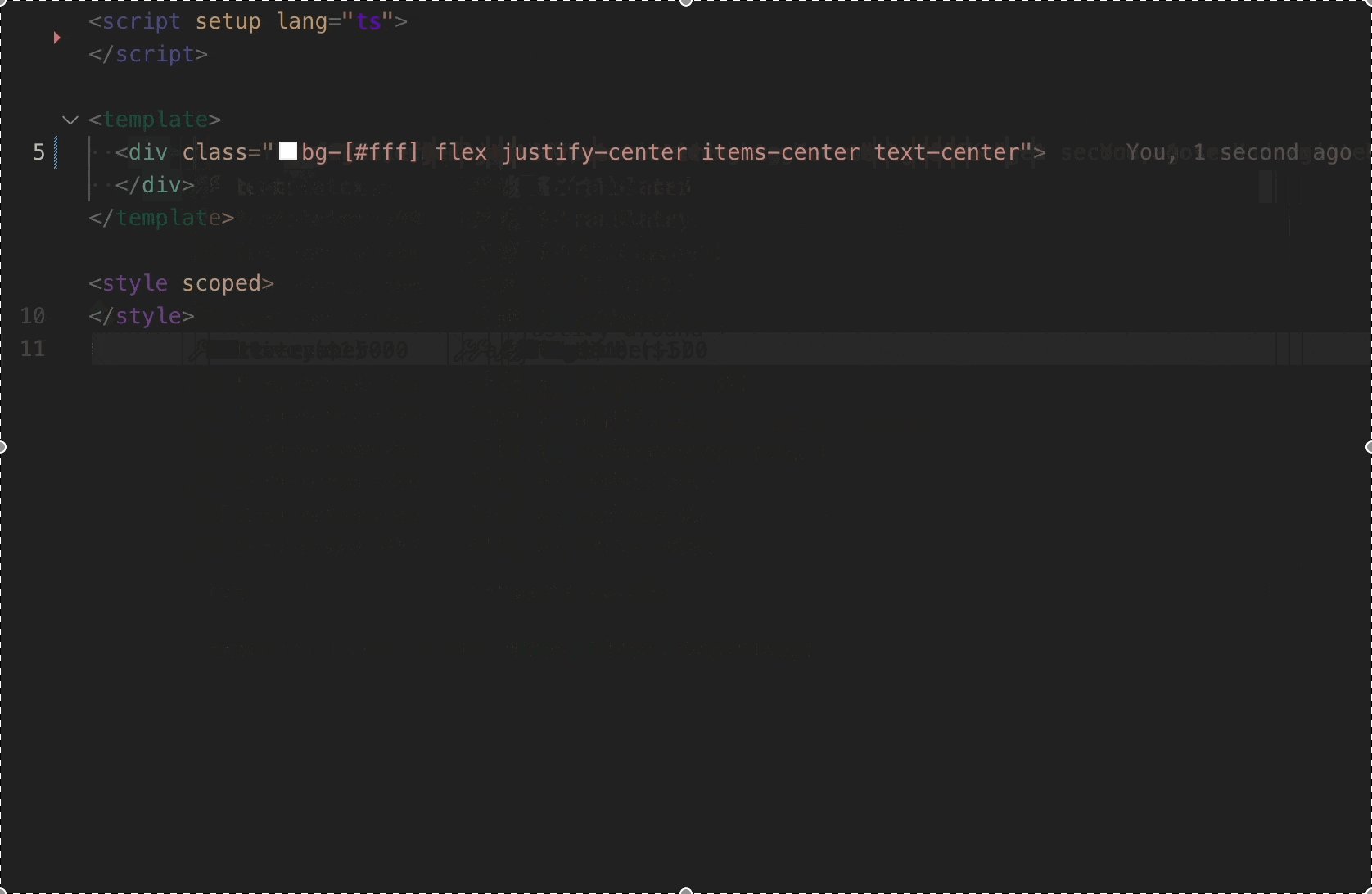
Demo Gif

You can see how it is written and what it can do through its test file 📃~
